Our 90-day Embrace Your Authentic Beauty Course answers 3 fundamental questions:
-
How can I show up powerfully in the world?
-
How can I build inner confidence?
-
How do I learn to trust myself?
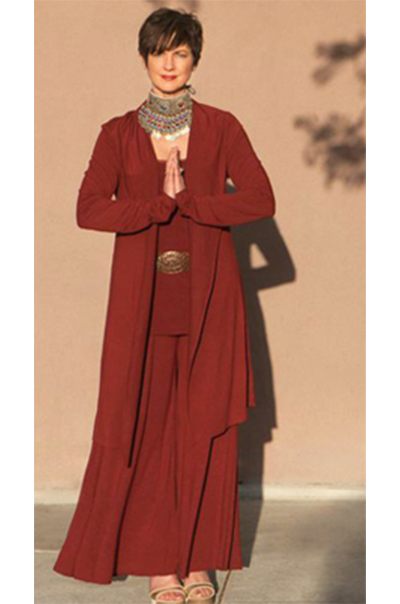
Color and style guru Jennifer Butler shares the secrets to a magnetic personal style in this interactive 90-day course. You'll learn what public speakers, coaches, entrepreneurs, and celebrities pay thousands for. Throughout the online course, Jennifer teaches 7 Key Principles of Design and guides you through personalized exercises to help you Reinvent Your Style!